How to change the favicon of your digital garden
Goal - Customize Website Favicon
The Favicon is the preview image that is displayed whenever you share a link to your website:

You can customize this image to move away from the default digital garden favicon, which looks like this:

Customizing your favicon adds a more personal flair to your website, which is a main goal of Digital Gardens!
How to change your website Favicon:
Create/Generate The Base Image
Create the image you would like to use as your favicon. You can use AI, a hand drawn image, a photo... really anything! The higher the contrast, the easier it will be to create the SVG version of your image, so I recommend a more minimalist design.
I used Adobe Firefly to create mine:
![]()
Convert PNG --> SVG
Next, I had to convert the PNG image to an SVG image. If you try to use a PNG image, your deploy on Netlify will fail at the build phase.
I used Adobe Illustrator to perform an image trace with 16 colours on my PNG file:![]()
As you can see, it's a bit grainy and off, because the contrast on my image was not high enough to map to SVG properly with the image map. But, the image will be small in most cases, so for now, I'm not too fussed.
Export As SVG
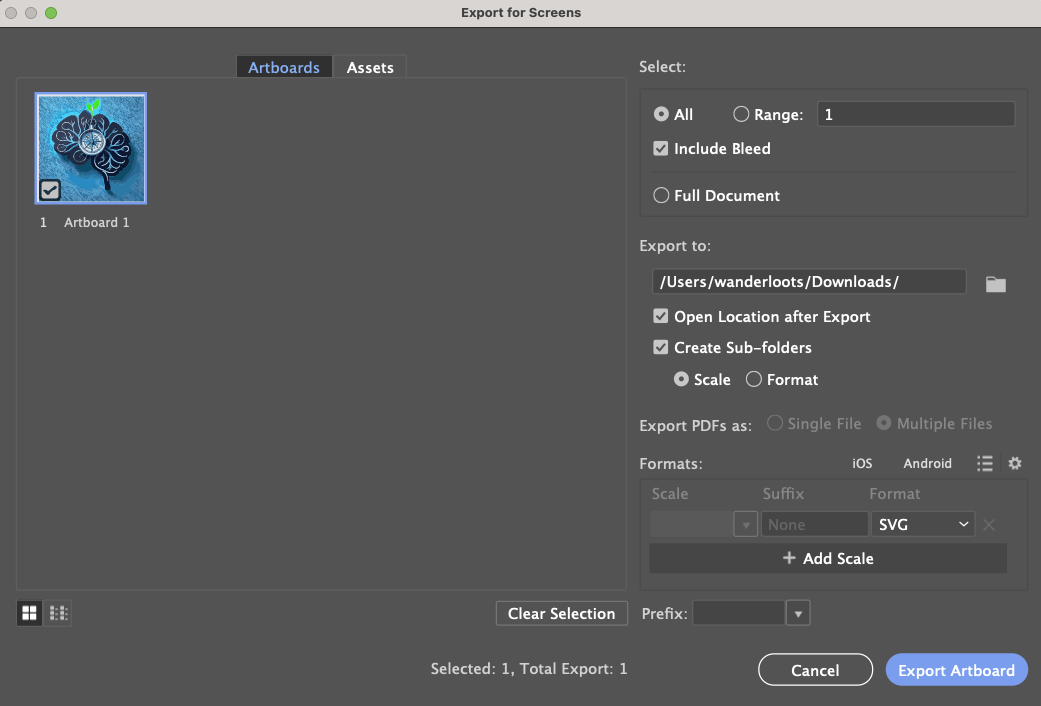
Next, I exported the file by going to file --> export for screens
I then changed the file type to SVG:

I clicked "export artboard".
Import SVG File Into Obsidian Vault
Once the file was created, I had to import the file into Obsidian by dragging the new file into my vault (anywhere). You can rename the file if you want.
Add Favicon To Appearance Settings
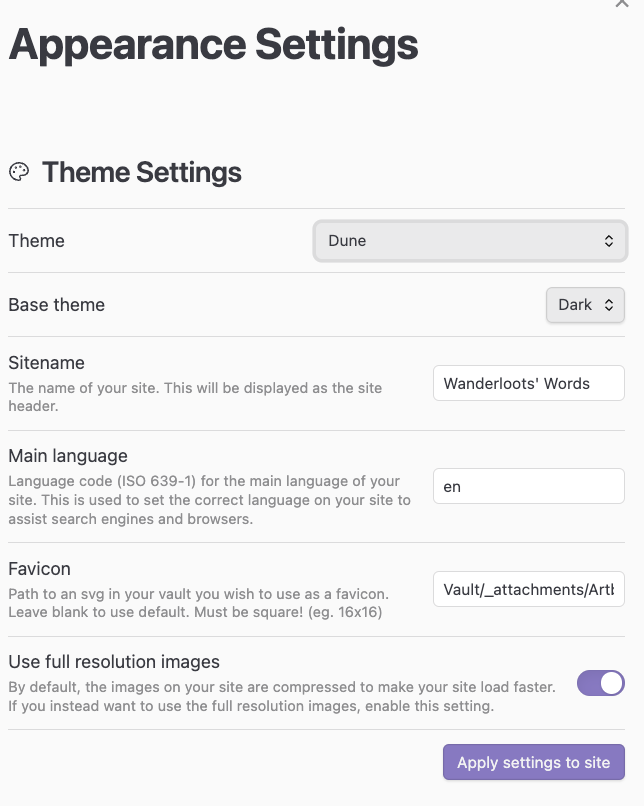
Next, I went to the digital garden plugin and went into Appearance Settings - Digital Garden Plugin --> "Favicon" and typed in the file path to my SVG file.

Apply Settings To Site
Finally, I clicked apply settings to site.
Wait For Build To Deploy
Once the build has completed, when I share links to my website, you will now see this:

I hope this helps you customize your site a little more 🫡